Budowanie aplikacji Angular4 przy pomocy Angular CLI
Angular4 to TypeScript’owy open-source’owy Framework do tworzenia webowych aplikacji stworzony przez Google. W porównaniu do AngularaJS, Angular4 został napisany całkowicie od nowa.
Najnowszą wersją jest wersja 4, udostępniona 23 marca 2017 roku. W porównaniu do AngularaJS, Angular4 został napisany całkowicie od nowa. Dzięki temu Angular stał się bardzo potężnym narzędziem nie tylko do tworzenia aplikacji webowych, ale i desktopowych.
W poniższym artykule przedstawię jak w łatwy i przejrzysty sposób stworzyć swoją pierwszą aplikację webową dzięki narzędziu Angular CLI.
Instalacja
Zanim rozpoczniemy tworzenie aplikacji Angularowej musimy się upewnić, że mamy wszystkie niezbędne narzędzia.
- Node.JS i npm – Node.JS to środowisko do uruchamiania aplikacji internetowych a npm to menadżer pakietów. To oprogramowanie jest darmowe i można je pobrać ze strony producenta – nodejs.org.
- Visual Studio Code – nowoczesny edytor programistyczny stworzony przez firmę Microsoft. Dzięki swojej nowoczesności i lekkości idealnie się sprawdzi przy tworzeniu stron internetowych. Jest on darmowy i można go pobrać ze strony code.visualstudio.com.
- Angular CLI – pakiet z npm, dzięki niemu proces tworzenia szkieletu aplikacji Angularowej i zarządzania kodem stał się niezwykle łatwy. Za pomocą jednej komendy z łatwością będziemy mogli wygenerować nową aplikacje, komponent, itp. Więcej informacji można znaleźć na stronie projektu cli.angular.io.
Po instalacji Node.JS i Visual Studio Code trzeba jeszcze zainstalować Angular CLI. W tym celu uruchamiamy wiersz poleceń, wpisujemy komendę i wciskamy enter.
npm install -g angular-cli
Każemy menadżerowi pakietów npm zainstalować pakiet angular-cli w trybie globalnym. W tej chwili dysponujemy w pełni przygotowanym środowiskiem, można przejść do tworzenia naszej Angularowej strony internetowej.
Tworzenie aplikacji
Aby utworzyć nową aplikacje przy pomocy Angular CLI, należy uruchomić konsolę i wpisać polecenie:
ng new MOJA#NAZWA#APLIKACJI
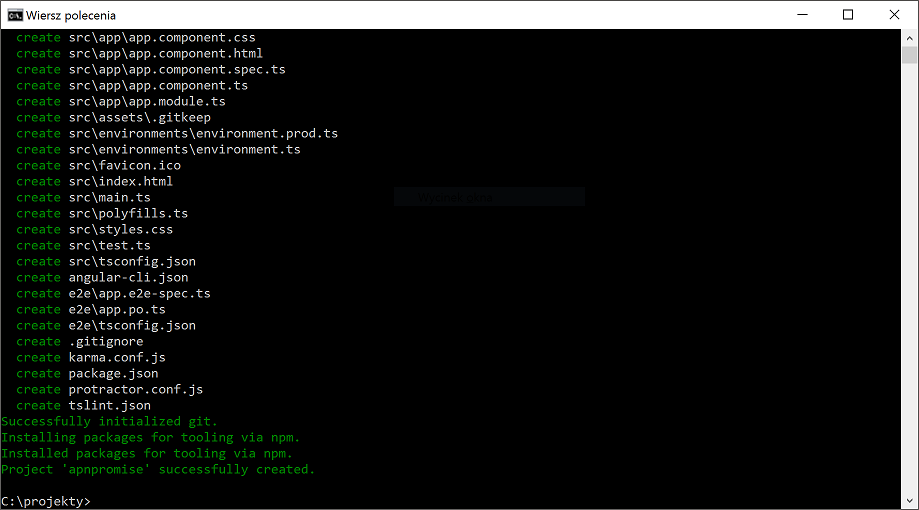
W miejsce MOJA#NAZWA#APLIKACJI wstawiamy nazwę tworzonej aplikacji (np. apnpromise). Po wykonaniu tego polecenia zostanie wygenerowana nowa aplikacja (zob. rys. 1.).

Rysunek 1.
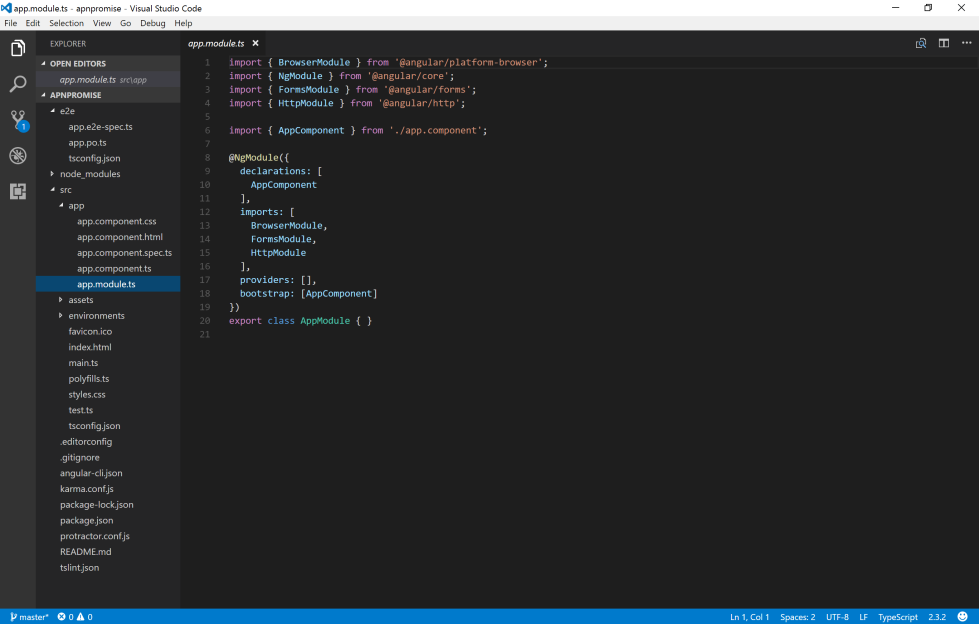
Najlepszą metodą do przeanalizowania wygenerowanego projektu jest użycie Visual Studio Code. Należy przy pomocy eksploratora plików udać się do folderu, gdzie znajduje się folder z nowopowstałym projektem. Następnie klikamy prawym klawiszem myszki i klikamy Open with Code (zob. rys. 2.).

Rysunek 2.

Rysunek 3.
W wygenerowanych folderach znajdują się kody źródłowe aplikacji (komponent, widok i style), pliki testów i zasoby serwera. Punktem startowym stworzonej aplikacji są pliki:
- src/index.html – widok startowy
- src/main.ts – plik odpowiedzialny za import głównego modułu aplikacji
- src/app/app.component.ts – główny komponent naszej aplikacji
Jak widać, przy pomocy jednej komendy możemy z łatwością stworzyć szkielet aplikacji gotowy do przyszłego rozwoju i dystrybucji.
Uruchamianie
Aby uruchomić utworzoną aplikację należy przejść do folderu projektu za pomocą polecenia:
cd MOJA#NAZWA#APLIKACJI
Następnie wpisujemy polecenie, które uruchomi naszą aplikację w trybie developerskim:
npm run start
Po uruchomieniu w adresie http://localhosts:4200 zostanie uruchomiona aplikacja

Rysunek 4.
Dodawanie nowych elementów do projektu
Przy pomocy narzędzia Angular CLI w bardzo łatwy sposób można dodać do naszej angularowej aplikacji następujące elementy:
- component
- service
- class
- interface
- pipe
- enum
Aby dodać nowy element do budowanej aplikacji należy być w katalogu projektu i wpisać w konsoli komendę:
npm run ng generate TYP#ELEMENTU NAZWA#ELEMENTU
Przykładowo, jeżeli chcemy dodać do naszej aplikacji komponent o nazwie duit, musimy wpisać w konsoli i zatwierdzić:
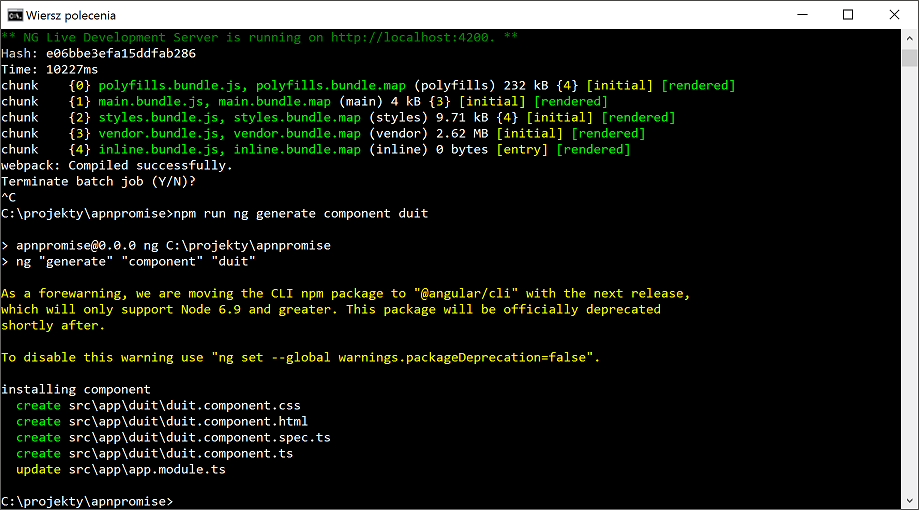
npm run ng generate component duit

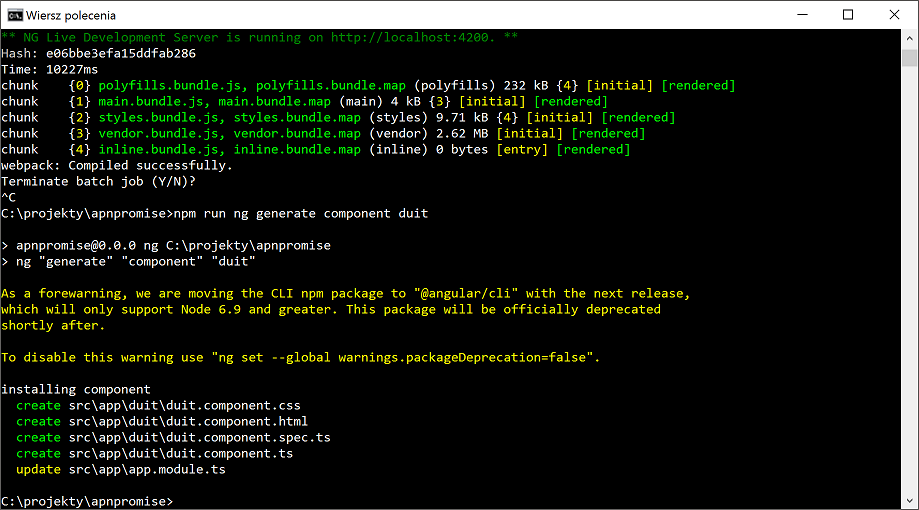
Po poprawnym wykonaniu tego polecenia powinniśmy otrzymamy informacje o dodaniu 4 nowych plików do projektu i aktualizacji pliku app.module.ts (zob. rys. 5.).
Angular CLI stworzył za nas klasę komponentu, plik css ze stylami, plik spec.ts z testami oraz plik widoku html. Dodatkowo zarejestrował nowostworzony komponent poprzez dodanie do pliku app.module.ts referencji do komponentu w tablicy declarations.
Następnie po dodaniu w widoku app.component.html selektora <app-duit></app-duit> (jest on zdefiniowany w pliku duit.component.ts i można go tam zmienić) i uruchomieniu aplikacji widać, że komponent działa poprawnie (zob. rys. 6.).

Budowanie wersji produkcyjnej
Aby skompilować projekt do finalnej produkcyjnej wersji należy użyć polecenia:
ng build --target=production
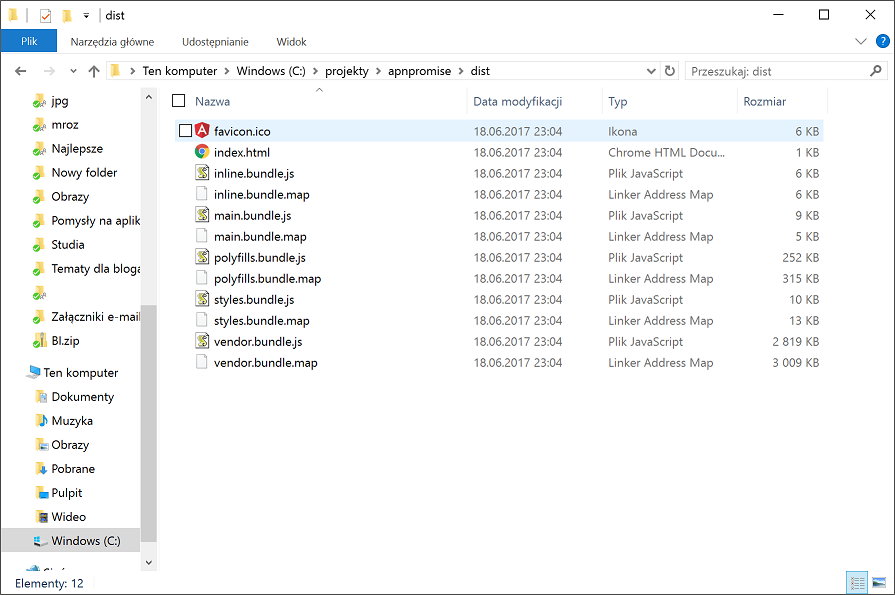
Po zakończeniu procesu kompilacji w folderze głównym naszego projektu zostanie utworzony katalog dist, w którym będzie znajdować się nasza skompilowana angularowa aplikacja (zob. rys. 7.).

Podsumowanie
W artykule opisałem jak w prosty i przejrzysty sposób stworzyć i rozwijać aplikacje wykorzystującą Angulara4 przy pomocy narzędzia Angular CLI. Dzięki korzystaniu z Angular CLI możemy być pewni, że:
- Tworzenie nowych aplikacji będzie bardzo szybkie i łatwe
- Nasze projekty będą mieć zestandaryzowaną strukturę plików
- Generowane elementy aplikacji stosują wzorce projektowe i dobre praktyki pisania kodu
- Korzystamy z trendów technologicznych