Budowanie aplikacji typu CRUD przy pomocy ASP.NET MVC
W poniższym artykule przedstawiam, jak przy pomocy Visual Studio stworzyć prostą aplikację internetową ToDo w technologii ASP.NET MVC.
Wymagania
Aby rozpocząć pracę musimy się upewnić, że mamy zainstalowane wszystkie potrzebne narzędzia. Do stworzenia aplikacji internetowej będziemy potrzebować:
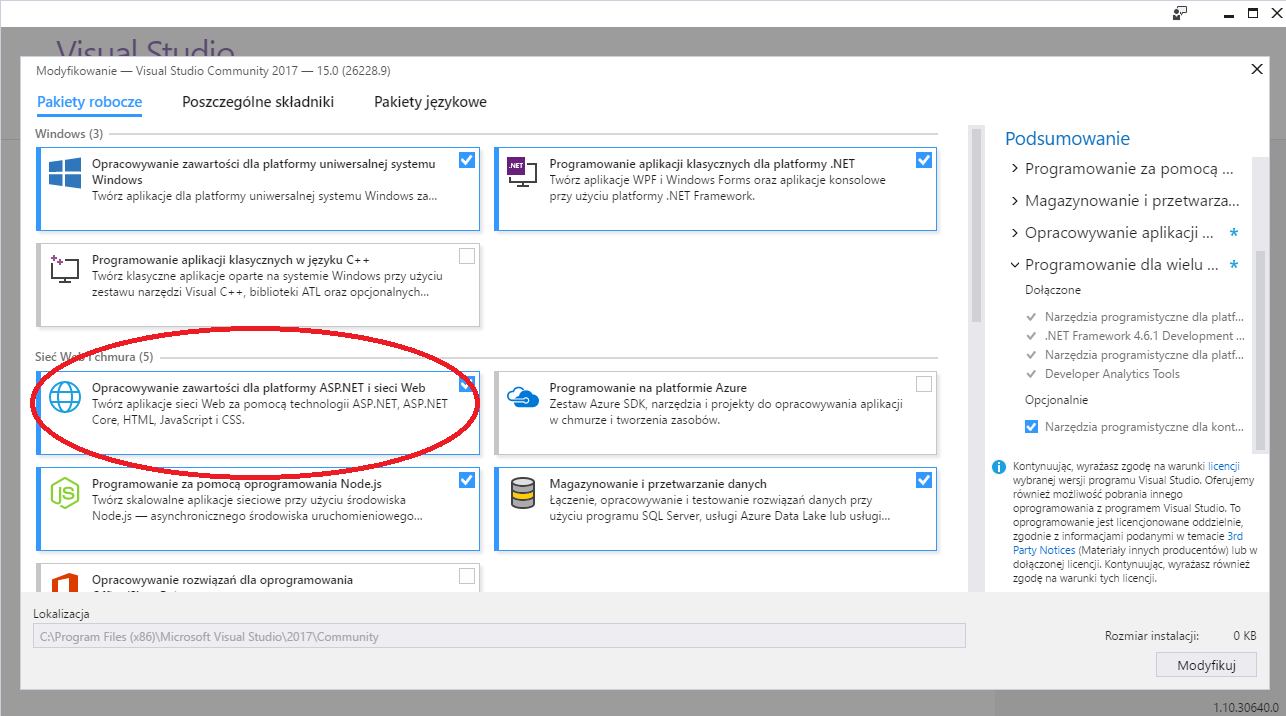
- Visual Studio 2017 CommunityIDE dla programistów dostarczone przez Microsoft. Program jest darmowy dla indywidualnych programistów, również komercyjnie. Oznacza to, że jeżeli sami stworzymy aplikacje przy pomocy Visual Studio Community, to możemy ją sprzedawać np. w Sklepie Windows (dowiedz się więcej o ograniczeniach licencyjnych).Podczas instalacji należy upewnić się, że zaznaczyliśmy pakiet Opracowywanie zawartości dla platformy ASP.NET i sieci Web (zob. Rysunek 1.). Środowisko, o którym mowa, jest dostępne do pobrania na stronie programu Visual Studio.

Rysunek 1.
- SQL Server 2016 Express wraz z Management StudioDarmowy system do zarządzania bazą danych, dostarczany przez Microsoft. Jest on dostępny do pobrania na stronie Microsoft.
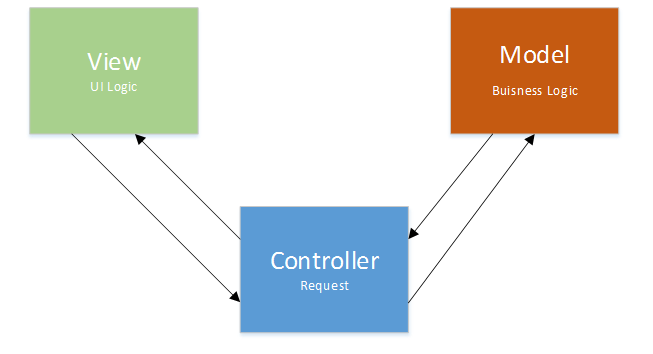
MVC, czyli Model View Controller:

Schemat 1.
MVC to jeden z najpopularniejszych wzorców projektowych wśród aplikacji webowych. Założenia wzorca Model View Controller to:
- Model – warstwa odpowiedzialna za przechowanie logiki biznesowej, wraz z obiektami wykonującymi tę logikę.
- View – warstwa prezentacyjna, odpowiedzialna za to, jak użytkownik widzi aplikację.
- Controller – warstwa odpowiedzialna za obsługę żądań użytkownika
CRUD
CRUD to podstawowe funkcje oprogramowania, które umożliwiają manipulacje danymi zapisanym np. w bazie danych. Do tych funkcji należą:
- Create – utwórz obiekt
- Read – odczytaj obiekt
- Update – zaktualizuj obiekt
- Delete – usuń obiekt
Tworzenie przykładowej aplikacji ToDo
Tworzenie aplikacji MVC
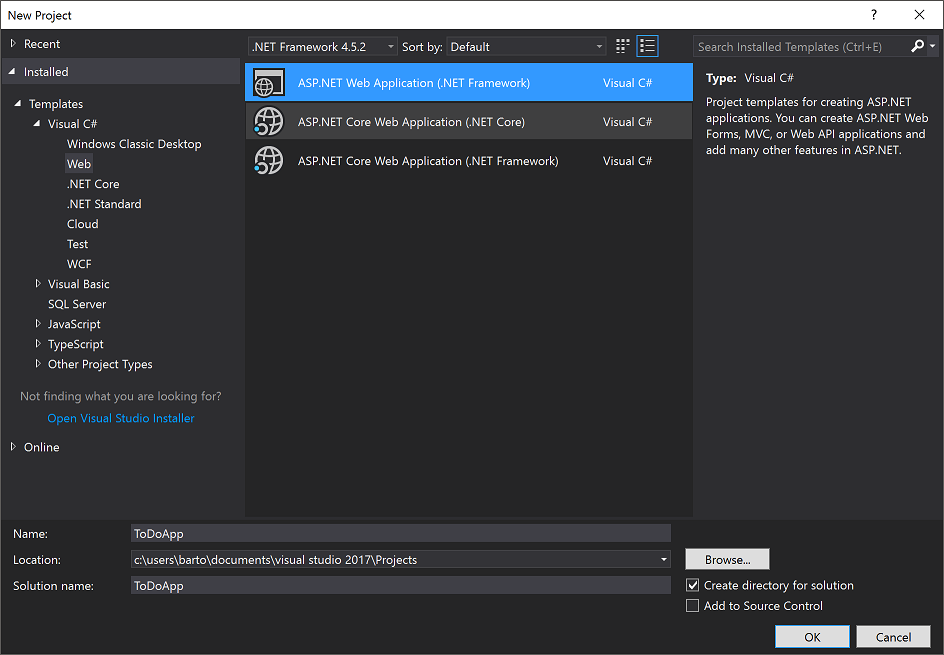
Aby rozpocząć prace nad aplikacją należy uruchomić Visual Studio i utworzyć projekt klikając File -> New ->Projects -> ASP.Net Web Application (zob. Rysunek 2.).

Rysunek 2.
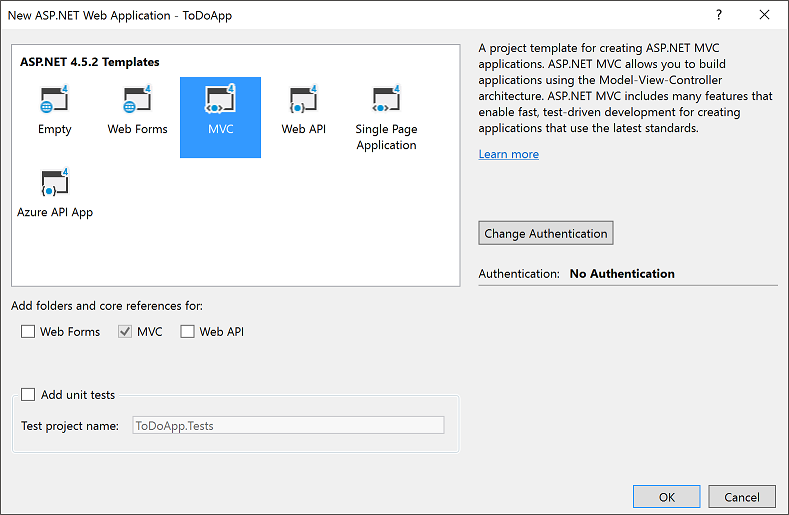
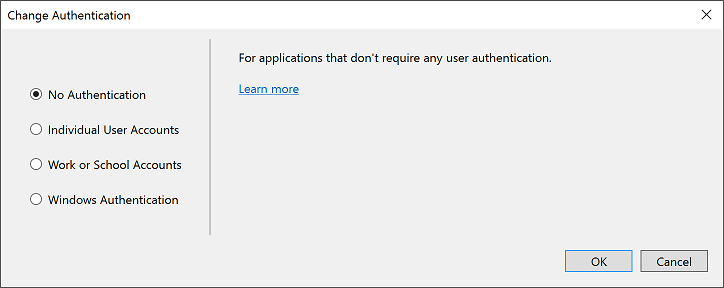
Następnie wybieramy typ projektu MVC (zob. Rysunek 3.), klikamy Change Authentication, zmieniamy sposób autoryzacji użytkownika na No Authentication (zob. Rysunek 4.) i zatwierdzamy przyciskiem OK.

Rysunek 3.

Rysunek 4.
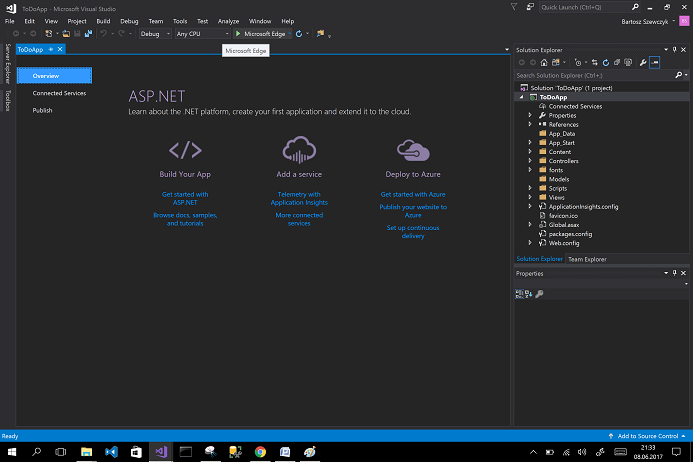
W tej chwili została wygenerowana aplikacja w technologii ASP.MVC. W projekcie Visual Studio wygenerował pliki i katalogi niezbędne do pracy.
- App-Start w katalogu znajdują się klasy odpowiedzialne za routing aplikacji internetowej, minimalizowanie skryptów i styli przy tworzeniu wersji produkcyjnej programu.
- Content – katalog z stylami (pliki css). Domyślnym frameworkiem CSS używanym w wygenerowanej aplikacji jest Bootstrap. Więcej informacji znajdziemy na stronie twórców
- Controllers – w tym katalogu znajdują się kontrolery.
- Fonts – katalog z czcionkami używanymi w naszej stronie internetowej.
- Models – w tym katalogu będą się znajdować modele.
- Scripts – w tym katalogu znajdują się skrypty napisane głownie w języku JavaScript, które używane są w widokach.
- Views – w tym katalogu znajdują się widoki.
Aby uruchomić aplikację należy nacisnąć symbol PLAY (zob. Rysunek 5.).

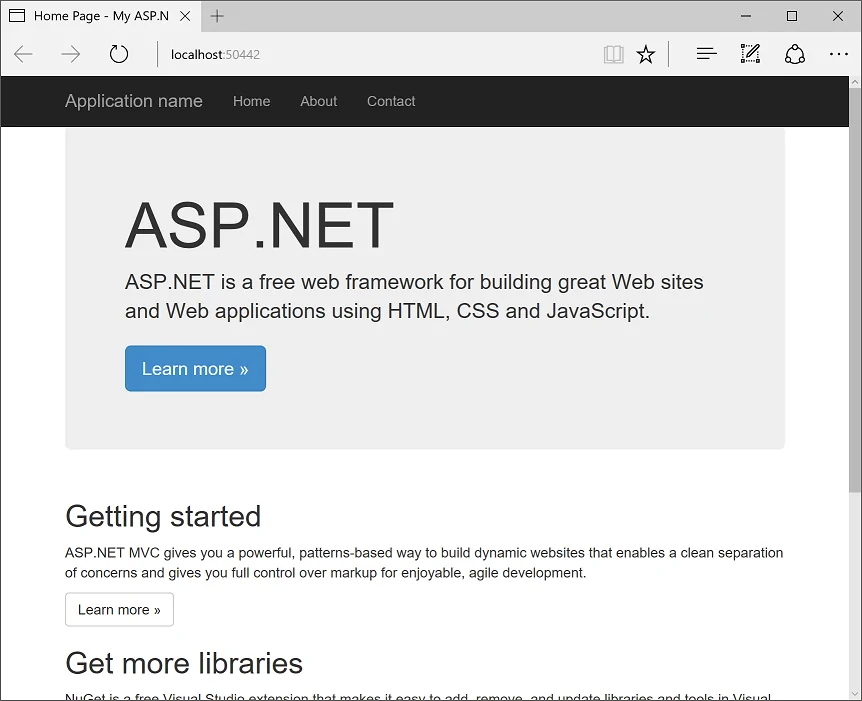
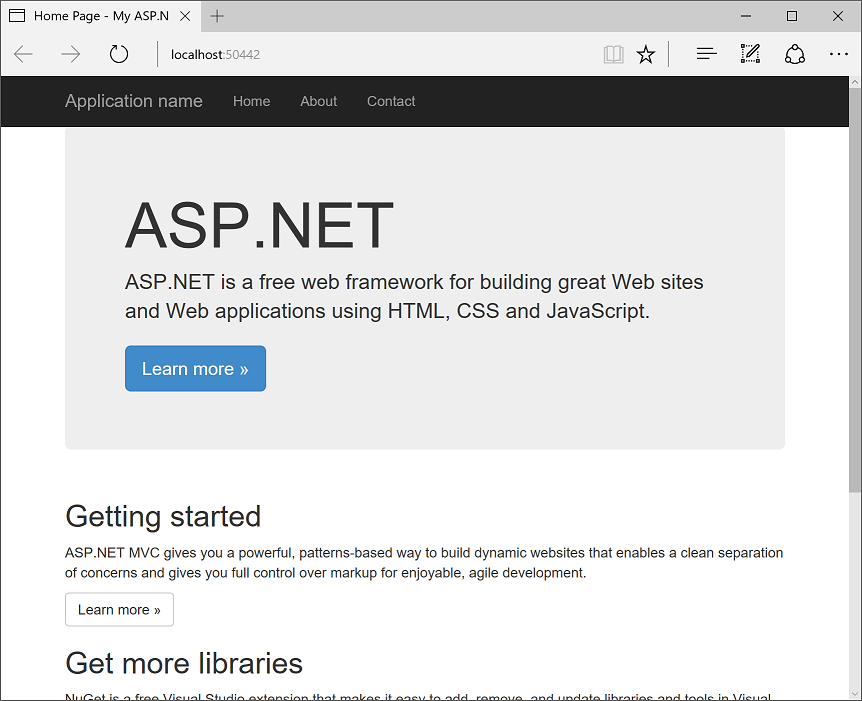
Jeżeli postąpiliśmy zgodnie powyższą instrukcją, to uruchomi nam się przeglądarka internetowa z naszym szkieletem aplikacji internetowej (zob. Rysunek 6.).

Edycja widoków
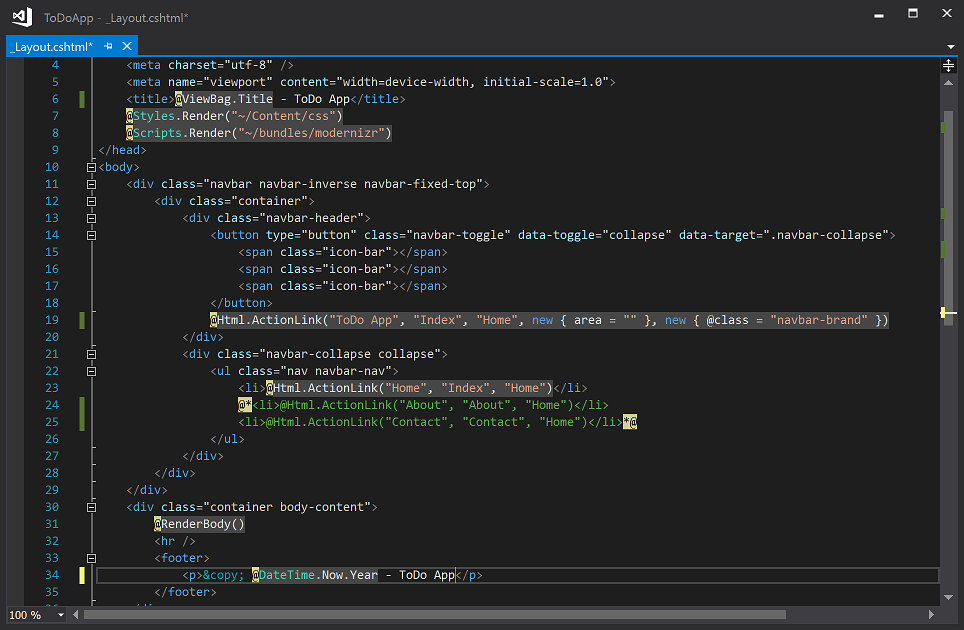
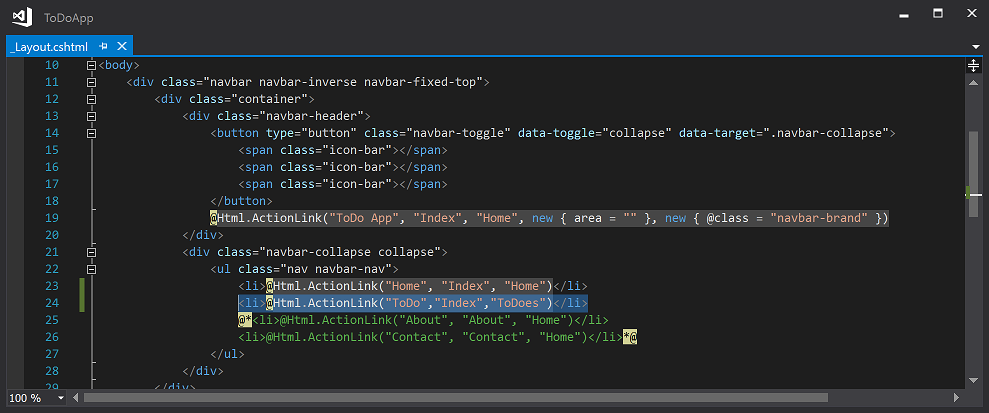
Teraz trzeba zmodyfikować widoki w tworzonej aplikacji. Na początku chcemy zmienić nazwę z Application name na ToDo App i usunąć niepotrzebne linki z paska nawigacyjnego. Aby to zrobić trzeba zmodyfikować plik _Layout.cshtml, który znajduje się w katalogu Views/Shared. Zmodyfikowany kod zaprezentowany został na Rysunku 7.

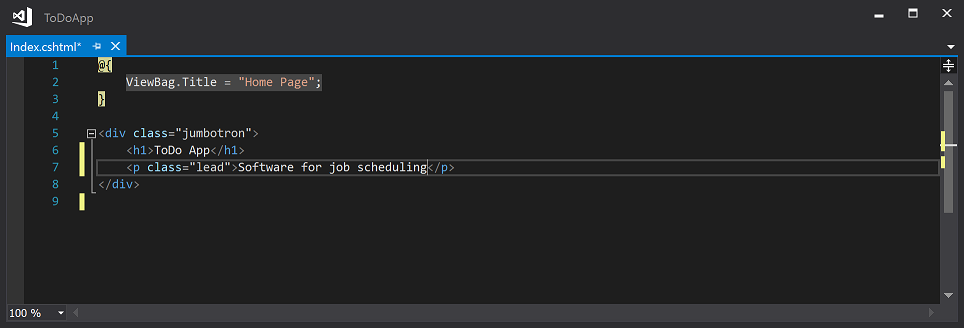
Trzeba także zmodyfikować treść strony. Tym celu odnajdujemy w katalogu plik ViewsHomeIndex.cshtml i modyfikujemy go usuwając wygenerowaną treść i zastępując ja nową – informacją, co nasza aplikacja będzie robić. Przykład kodu prezentuje Rysunek 8.

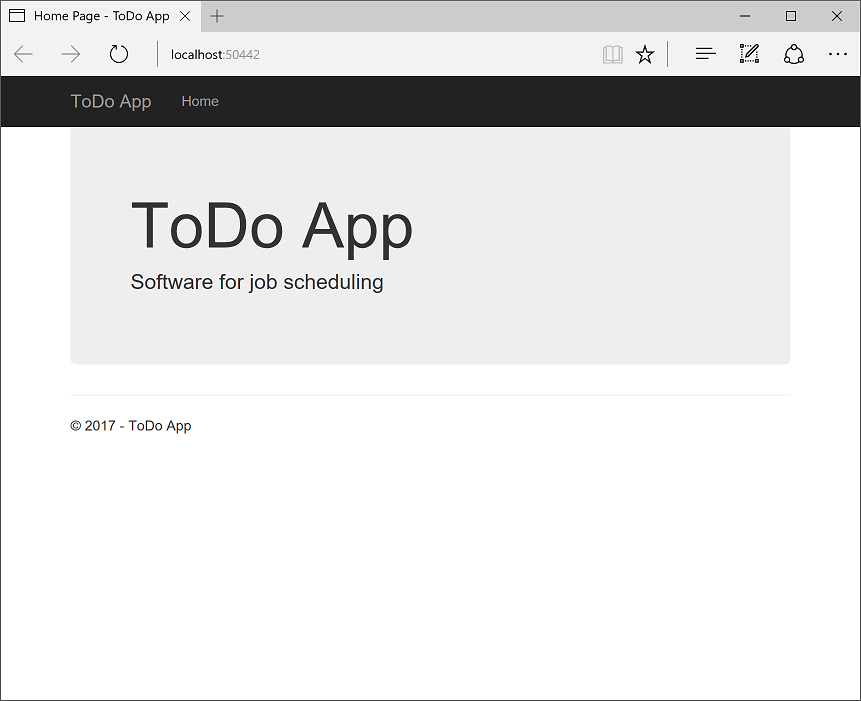
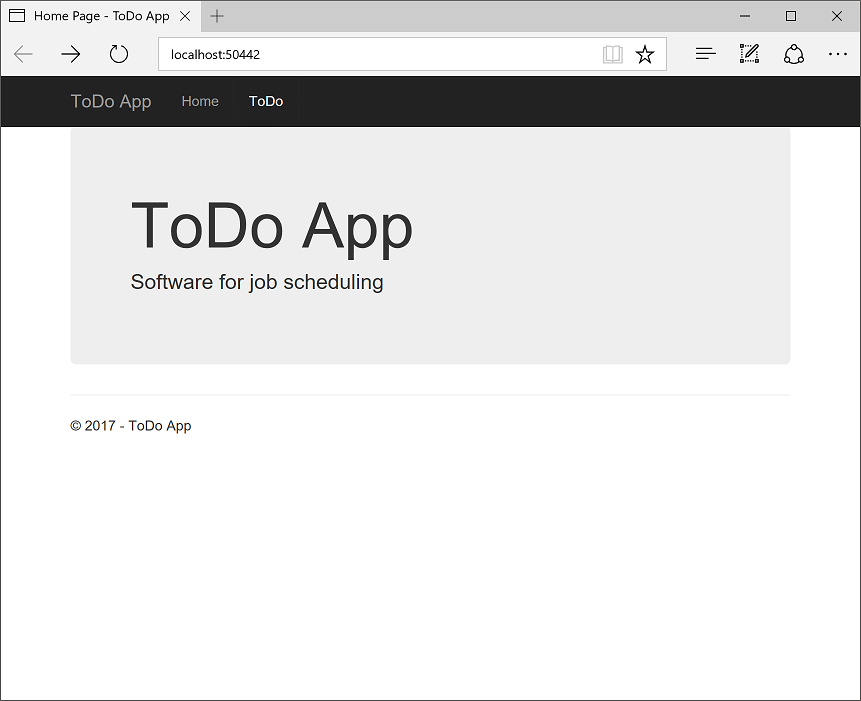
Po zmodyfikowaniu dwóch widoków można uruchomić aplikację i zobaczyć, co się zmieniło (zob. Rysunek 9.).

Tworzenie modelu
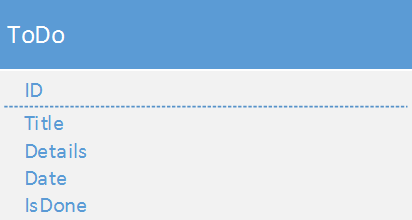
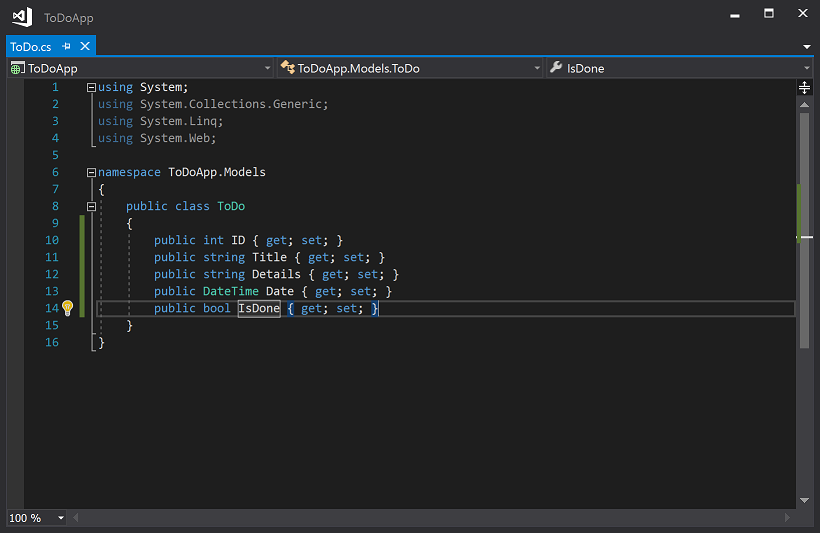
Musimy stworzyć klasę encji dla naszej aplikacji ToDo. Tworzona przez nas klasa będzie posiadać następujące atrybuty: ID, Tytuł, Szczegóły, Datę i Czy wykonano (zob. Rysunek 10.).

Trzeba więc dodać nową klasę – klikamy prawym klawiszem na katalogu Models, następnie klikamy Add, a następnie Class. Nową klasę nazwiemy ToDo. Następnie musimy dodać property:
- ID – typ int, będzie to klucz główny
- Title – typ string, nazwa rzeczy, którą mamy zrobić
- Details – typ string, dokładny opis tego, co trzeba zrobić
- Date – typ DateTime, data, kiedy trzeba daną rzecz zrobić
- IsDone – typ bool, wartość prawda/fałsz czy nasza rzecz jest już zrobiona

Łączenie z bazą danych
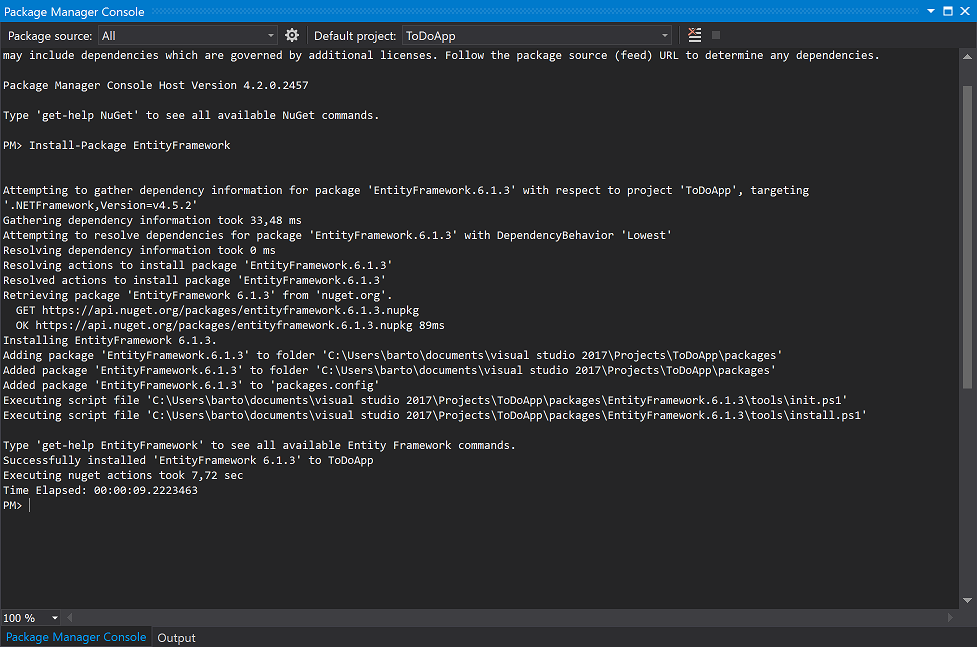
Na samym początku musimy zainstalować EntityFramework – jest to ORM, czyli Object Relational Mapping. Jest to technologia odpowiedzialna za komunikację między programem komputerowym a bazą danych. Dzięki temu narzędziu programista nie musi używać żadnych zapytań SQL, ponieważ pracuje on na obiektach, które ilustrują strukturę bazy danych. W tym celu musimy uruchomić Package Manager Console(znajduje się ona w zakładce Tools -> NuGet Package Manager w pasku nawigacyjnym). Następnie w otwartej konsoli wpisujemy Install-Package EntityFramework (zob. Rysunek 12.).

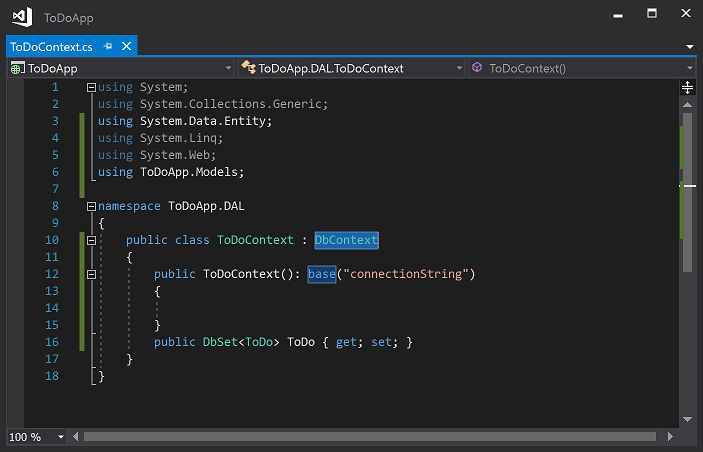
Następnie trzeba utworzyć klasę odpowiedzialną za komunikację z bazą danych. W tym celu w projekcie tworzymy nowy katalog o nazwie DAL(od Data Acces Layer). Następnie w katalogu DAL dodajemy nową klasę ToDoContext. Klasa ta musi dziedziczyć po klasie DbContext, trzeba zaimplementować konstruktor bezparametrowy, który będzie dziedziczył po konstruktorze z klasy DbContext jednoparametrowym, którym to parametrem jest connectionString do bazy danych. Jako parametr podajemy jego nazwę. Trzeba dodać także property publiczną DbSet<ToDo> ToDo {get;set;}. Przykładowy kod znajduje się na rysunku 13.

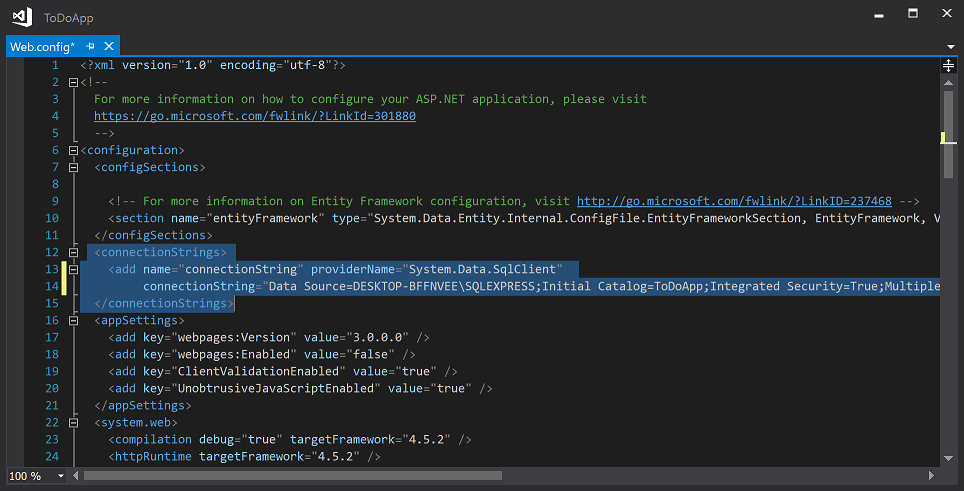
Następnie trzeba dodać connection string’a, który będzie zawierał informacje w jaki sposób nasza aplikacja będzie się łączyć do bazy danych. Connection string trzeba dodać do pliku Web.config, który znajduje się w głównym katalogu projektu (trzeba uważać, ponieważ w projektach ASP.NET MVC istnieją dwa pliki Web.config – drugi znajduje się w katalogu Views). W przypadku łączenia do SQL Express connection string wygląda tak:
<connectionStrings>
<add name="connectionString" providerName="System.Data.SqlClient"
connectionString="Data Source=##NAZWA-KOMPUTERA##\SQLEXPRESS;Initial Catalog=ToDoApp;Integrated Security=True;MultipleActiveResultSets=True"/>
</connectionStrings>
W miejscu ##NAZWA-KOMPUTERA## podajemy nazwę naszego komputera, przykład znajduje się na Rysunku 14. Obecnie aplikacja łączy się do bazy danych przy pomocy konta, na którym działa aplikacja, ponieważ Visual Studio i bazę danych mamy skonfigurowane na jednym i tym samym koncie, na którym obecnie jesteśmy zalogowani. Dodatkowo w connectionStringu można podać login i hasło do bazy danych, przy pomocy którego aplikacja ma się łączyć z bazą danych (czytaj więcej o tym, jak budować connectionString’i).

Tworzenie Kontrolera
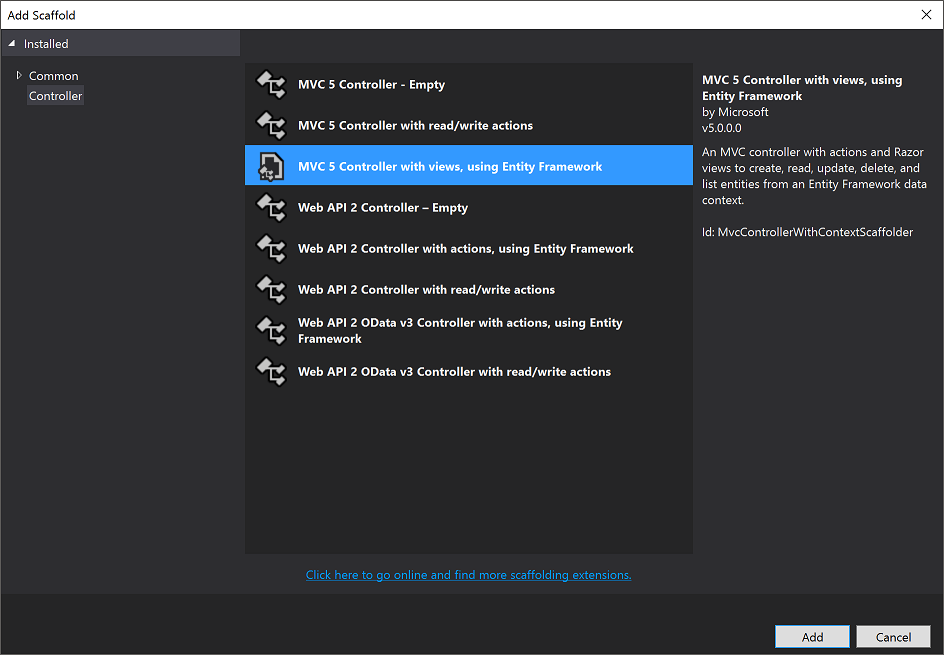
Aby utworzyć nowy kontroler należy kliknąć prawym przyciskiem myszy na katalog Controller, a następnie wybrać Add->Controller. Ukaże się nam okno Add Scaffold (zob. Rysunek 15.). Należy wybrać MVC 5 Controller with views Rusing Entity Framework i kliknąć Add.

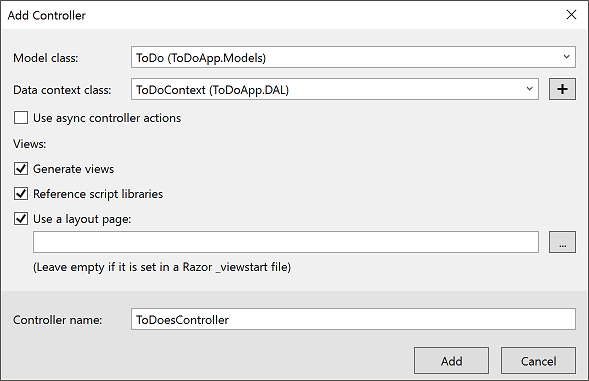
Następnie pojawi się okno Add Controller (zob. Rysunek 16.). Należy wybrać klasę modelu i klasę data context (które we wcześniejszych krokach zostały zaimplementowane) a następnie wciskamy Add.
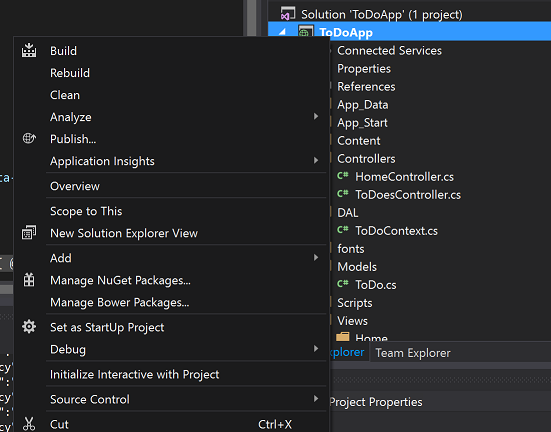
Jeżeli pojawi się błąd, prawdopodobnie trzeba przebudować projekt. Aby to zrobić, należy wyjść z okna dodawania kontrolera i nacisnąć prawym klawiszem myszki na projekt i wybrać opcje clean, a następnie rebuild (zob. Rysunek 17.) i spróbować ponownie dodać kontroler.


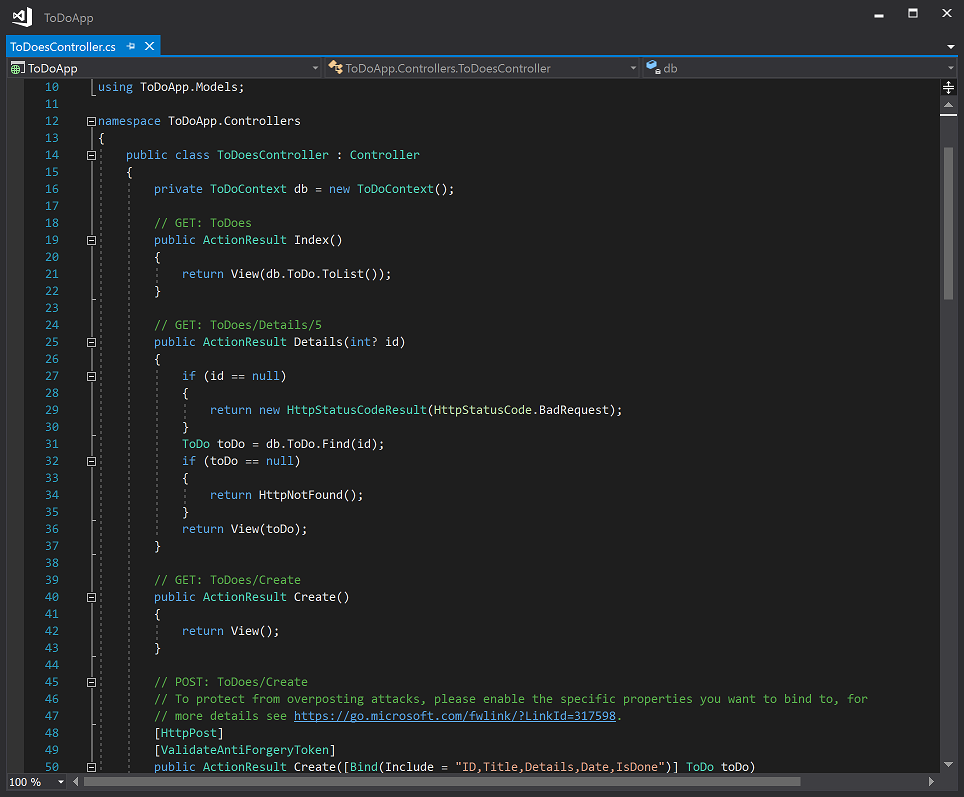
Po dodaniu kontrolera w katalogu controllers zostanie dodana nowa klasa ToDoesController (zob. Rysunek 18.) – ta klasa będzie mieć zaimplementowane metody:
- Index – wyświetlanie listy z danymi
- Details – wyświetlanie szczegółów dotyczących konkretnego rekordu
- Create – tworzenie nowego rekordu
- Edit – edytowanie rekordu
- Delete i DeleteConfirmed – usuwanie rekordu
Do każdej metody został także wygenerowany widok. Nowo powstałe widoki znajdują się w katalogu Views -> ToDoes

Następnie musimy dodać w widoku _Layout.cshtml link do nowo powstałego kontrolera do metody Index. W tym celu dodajemy kawałek kodu htmlowego (zob. Rysunek 19.).
<li>@Html.ActionLink(#NAZWA#LINKU#,#NAZWA#METODY#,#NAZWA#KONTOLERA#)</li>

Test aplikacji
W tej chwili mamy w pełni zaimplementowaną aplikację i możemy przejść do testu. Po uruchomieniu aplikacji zobaczymy nowy link na pasku nawigacyjnym (zob. Rysunek 20.).

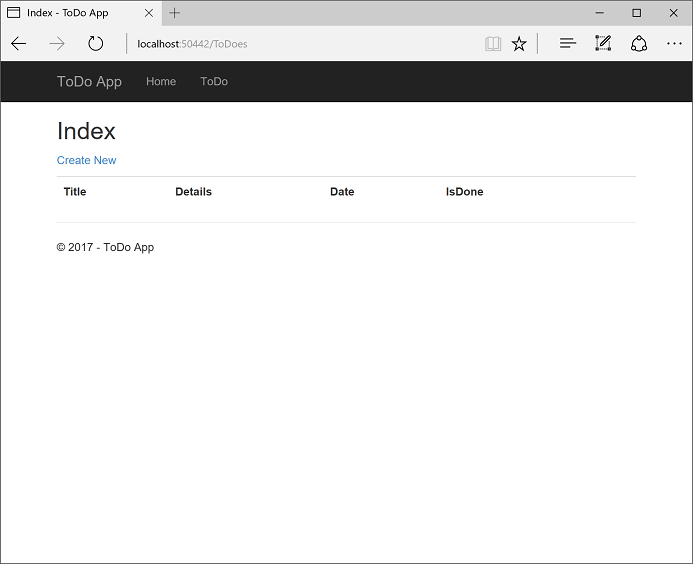
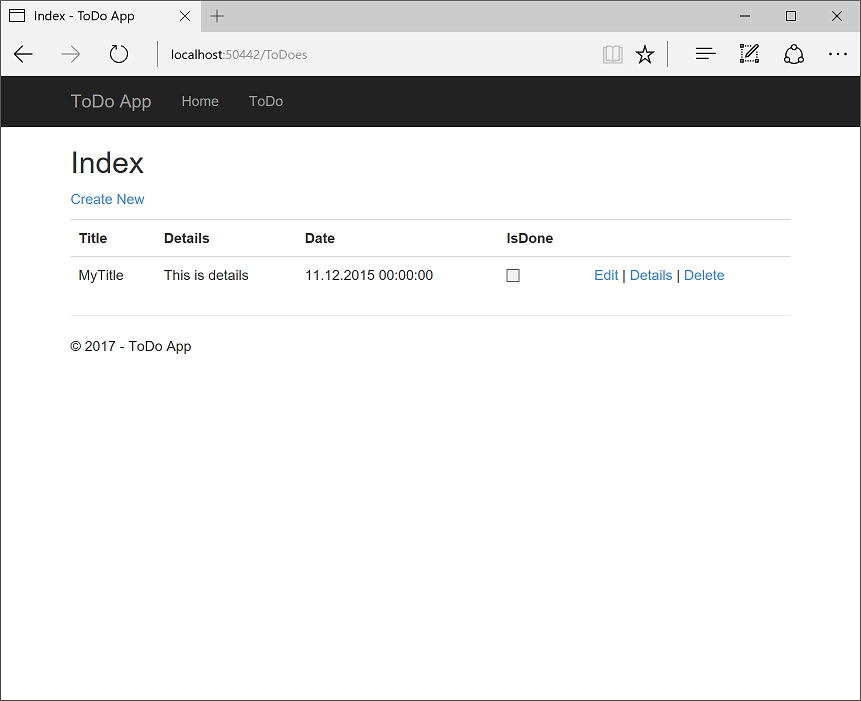
Po kliknięciu w link ToDo załadowana zostanie lista naszych rekordów (zob. Rysunek 21.). Możemy teraz dodać nowy rekord klikając w Create New.

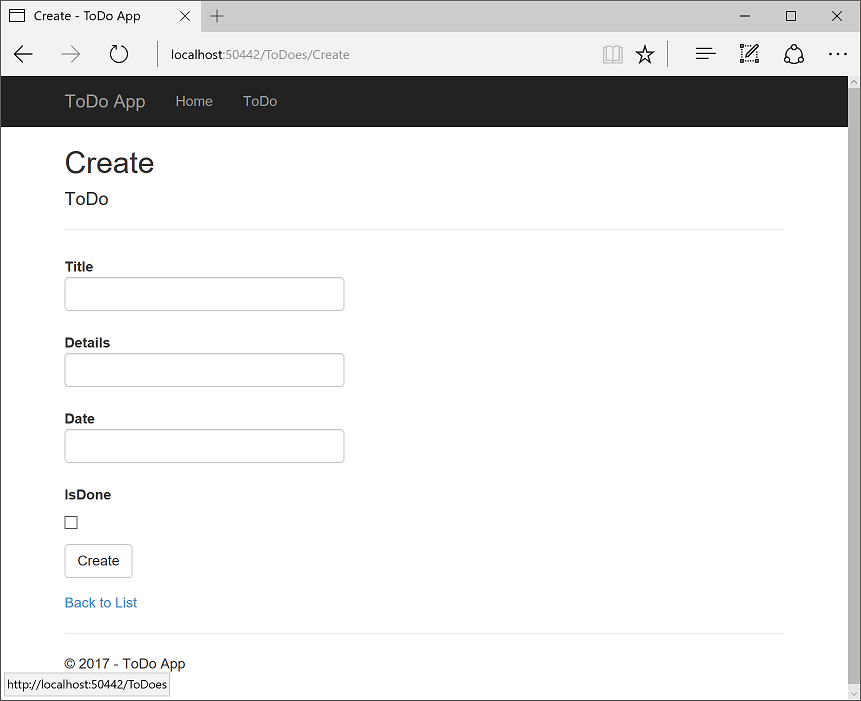
Po kliknięciu załaduje nam się widok, w którym będziemy mogli wprowadzić nowy rekord (zob. Rysunek 22.). Należy pamiętać, że pole Data jest polem typu DateTime, więc trzeba wprowadzić datę w poprawnym formacie DD-MM-YYYY.

Po uzupełnieniu danych klikamy w przycisk Create – zapisuje on dane w bazie danych i przeniesie on nas do listy danych (zob. Rysunek 23.).

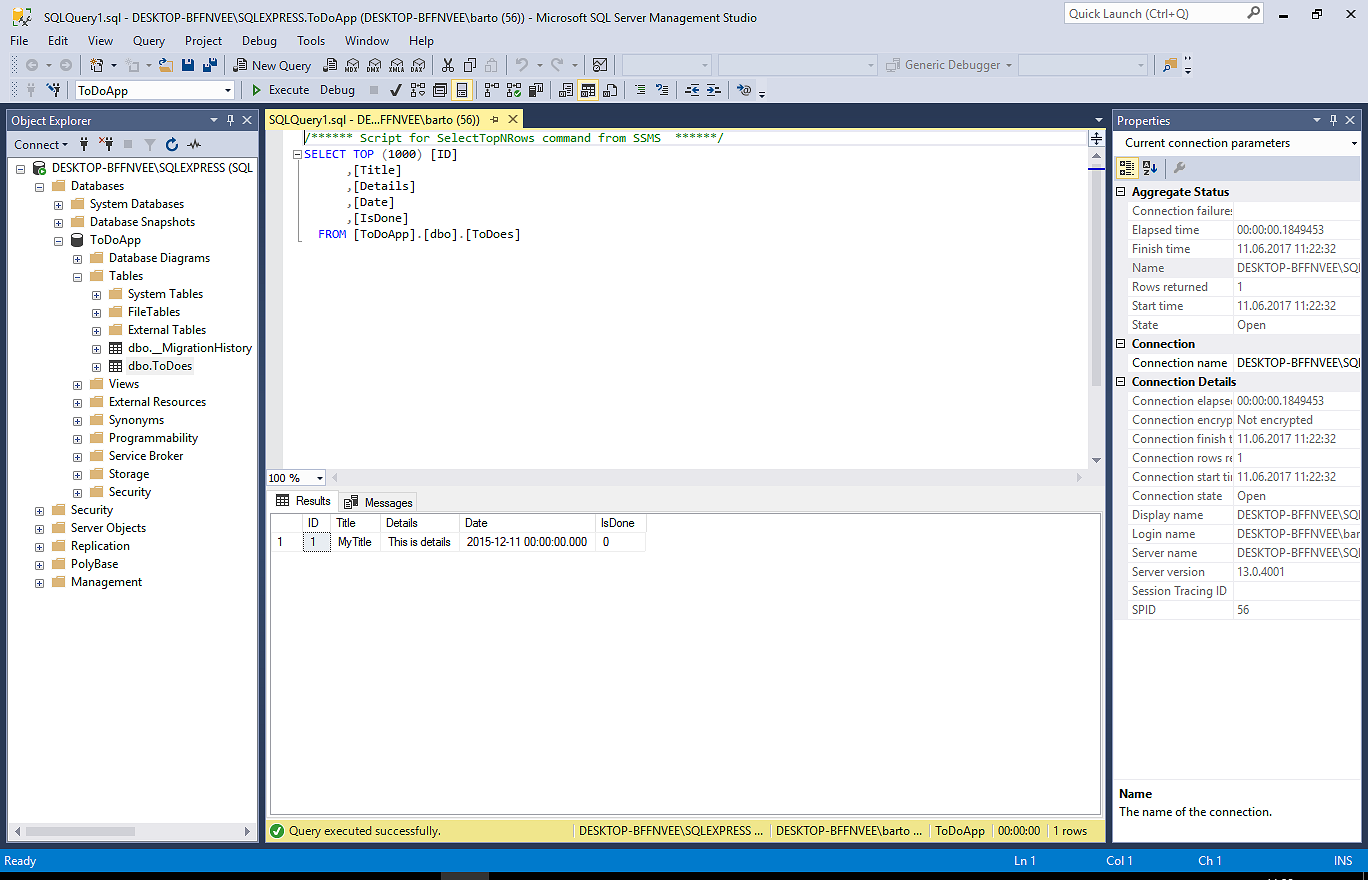
Jak widać, w tej chwili mamy nowy rekord wyświetlany w tworzonej przez nas webowej aplikacji. Możemy zalogować się przy użyciu SQL Server Management Studio do używanej przez naszą aplikacje bazy danych i podejrzeć, czy rzeczywiście nowy rekord został do niej zapisany (zob. Rysunek 24.).

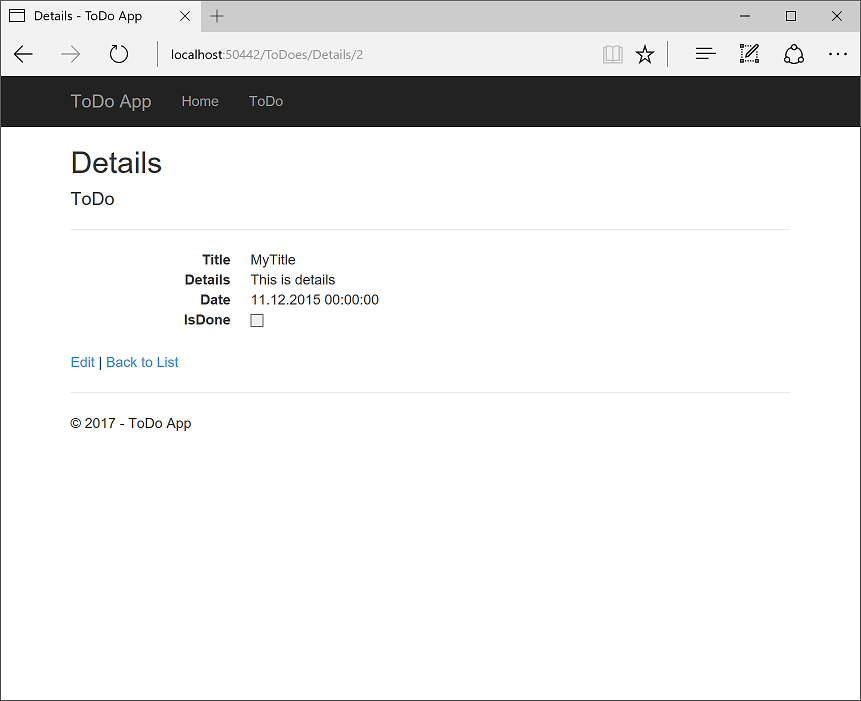
Dzięki akcji Details możemy podejrzeć szczegóły dotyczące danego rekordu (zob. Rysunek 25.).

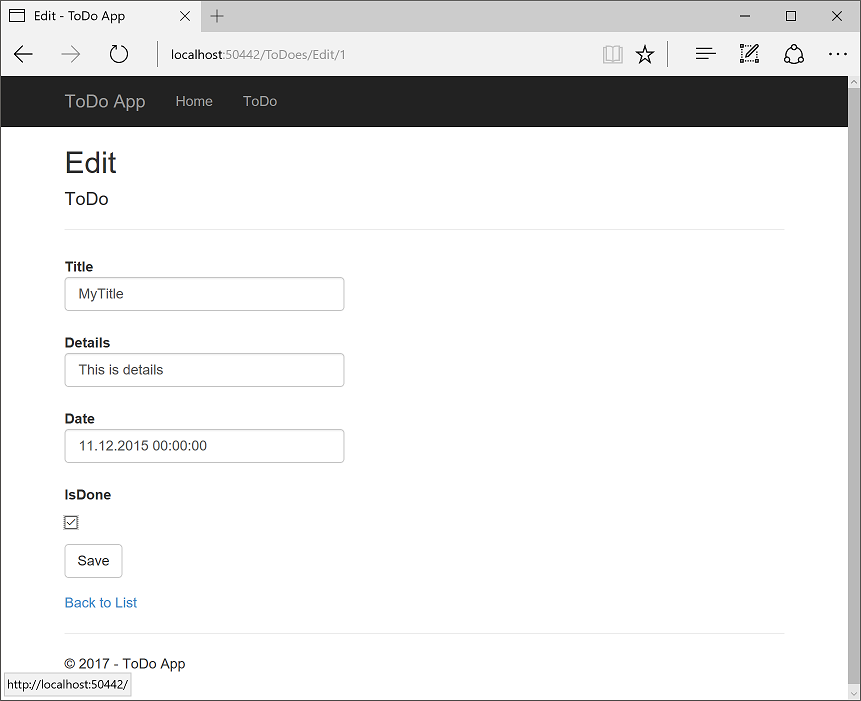
Dodatkowo rekord możemy edytować po kliknięciu w link Edit – przeniesieni zostaniemy do widoku, dzięki któremu będziemy mogli zaktualizować dane (zob. Rysunek 26.).

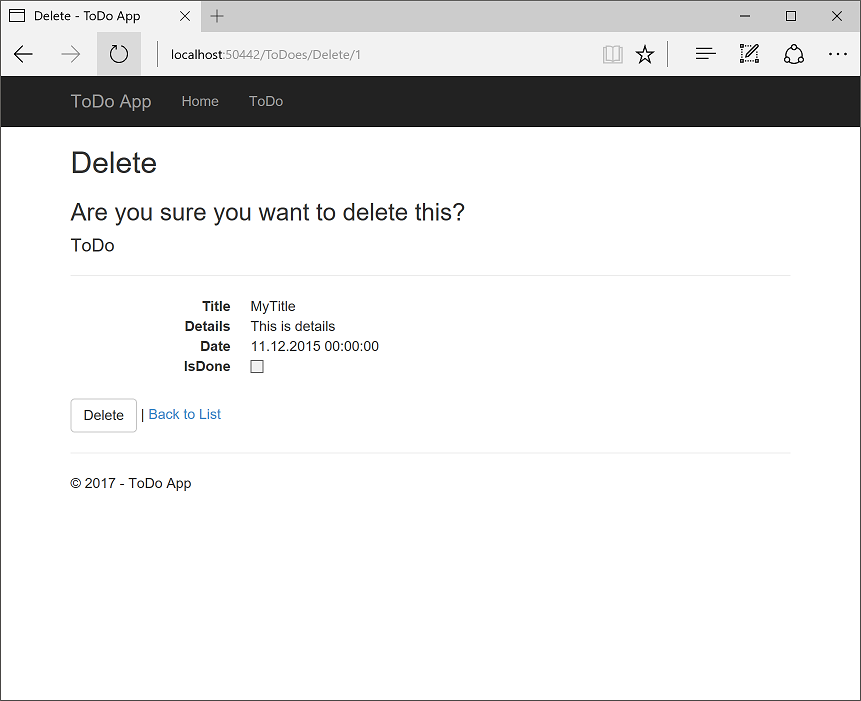
Można usunąć rekord po kliknięciu w link Delete, po czym zostaniemy przeniesieni do widoku, który zapyta się czy jesteśmy pewni ze chcemy usunąć ten rekord (zob. Rysunek 27.). Po potwierdzeniu rekord zostanie usunięty.

Podsumowanie
Udało się stworzyć aplikację, w której możemy tworzyć, odczytywać, edytować i usuwać dane. Nasza aplikacja webowa spełnia założenia CRUD i trzyma wszystkie rekordy w bazie danych.
W tym artykule nauczyliśmy się:
- Jakie narzędzia potrzebujemy do stworzenia aplikacji Web w technologii ASP.NET MVC
- Co to jest MVC
- Tworzyć projekt aplikacji ASP.NET MVC przy pomocy Visual Studio
- Tworzyć podstawowy model danych
- Instalować w projekcie bibliotekę EntityFramework
- Tworzyć DAL
- Dodawać connection stringa
- Tworzyć kontroler spełniający wymagania CRUD
Pełen kod do aplikacji znajduje się w repozytorium GitHub