Routing w Angular
Angular
Routing umożliwia nawigowanie między komponentami w aplikacji bez przeładowywania całej aplikacji. Wykorzystanie tej techniki niesie ze sobą wiele korzyści zarówno dla klienta końcowego, jak i serwera na którym działa. W poniższym artykule przestawiam, jak we frameworku Angular4 zaimplementować przykładowy Routing.
Podczas tworzenia aplikacji na platformę Microsoft SharePoint musimy liczyć się z tym, że nasze oprogramowanie wraz z nowymi funkcjonalnościami będzie się coraz bardziej rozrastać. Z tego względu wytwarzanie czytelnego i łatwego do przetestowania kodu źródłowego staje się coraz trudniejsze dla programistów. Dzięki frameworkowi Angular, który został zaprojektowany na podstawie wzorca projektowego MVC (Model-Widok-Kontroler), wytwarzanie oprogramowania stało się łatwiejsze, a to za sprawą wymuszania przez architekturę dobrych praktyk programistycznych. Dodatkowo, Angular dostarcza wiele bardzo użytecznych rozwiązań. Jednym z nich jest Routing, który ułatwia wytwarzanie oprogramowania zarządzającego dużymi ilościami danych. Routing umożliwia dzielenie widoków i logiki na mniejsze fragmenty i zapisywanie ich w komponentach. Dzięki temu mechanizmowi nie będzie konieczne przeładowanie całej strony internetowej, a jedynie jej fragmentu, który będzie odpowiedzialny za konkretny produkt. Serwer tylko za pierwszym razem będzie wysyłał pełen kod HTML, a następne zapytania będą dotyczyły tylko konkretnej części aplikacji. Komfort pracy użytkownika końcowego zostanie poprawiony, ponieważ pozbędziemy się męczących przeładowań strony internetowej. Dodatkowo, ograniczony w ten sposób zostanie transfer danych, co ma szczególne znaczenie podczas korzystania z urządzeń mobilnych w trudno dostępnych warunkach, np. ze słabym zasięgiem sieci telekomunikacyjnych.
Wymagania
Aplikacja będzie tworzona przy pomocy narzędzia Angular CLI – więcej informacji niezbędnych o narzędziach oraz opis sposobu ich używania znaleźć można w jednym z moich poprzednich artykułów pt. Budowanie aplikacji Angular4 przy pomocy Angular CLI. Sposób połączenia aplikacji napisanej przy pomocy frameworka Angular z Microsoft SharePoint został przedstawiony w artykułach Kamila Warownego (SharePoint Online Hosted App oraz SharePoint 2016 Farm Solutions).
Tworzenie nowej aplikacji
W tym artykule przedstawione zostanie, w jaki sposób stworzyć aplikację internetową z wykorzystaniem frameworka Angular. Aplikacja ta będzie mieć zaimplementowany Routing. Pokażę jak w adresie URL przekazać parametr do komponentu i w jaki sposób go wyświetlić na widoku. Udowodnię także, że dzięki Routingowi po kliknięciu w linki w aplikacji będzie się odświeżać jedynie konkretny kontroler, a nie całość, jak to miało miejsce w tradycyjnych rozwiązaniach.
Na samym początku trzeba utworzyć aplikację – w tym celu uruchamiamy wiersz poleceń i wpisujemy komendę:
ng new NAZWA_APLIKACJI
Po utworzeniu aplikacji trzeba ją uruchomić i sprawdzić, czy wszystkie niezbędne elementy zostały poprawnie utworzone. W tym celu wpisujemy komendę:
cd NAZWA_APLIKACJI
ng serve
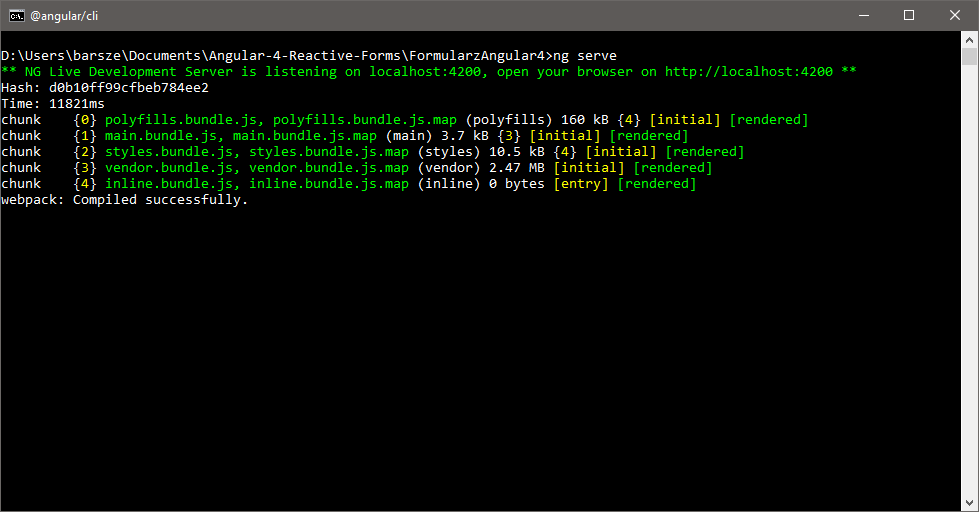
Na konsoli powinniśmy otrzymać następujący wynik:

Po wejściu na adres http://localhost:4200/ powinniśmy zobaczyć napis: „app works!”.

Tworzenie Routing
Aby stworzyć Routing w konsoli wpisujemy:
ng generate module app-routing --flat
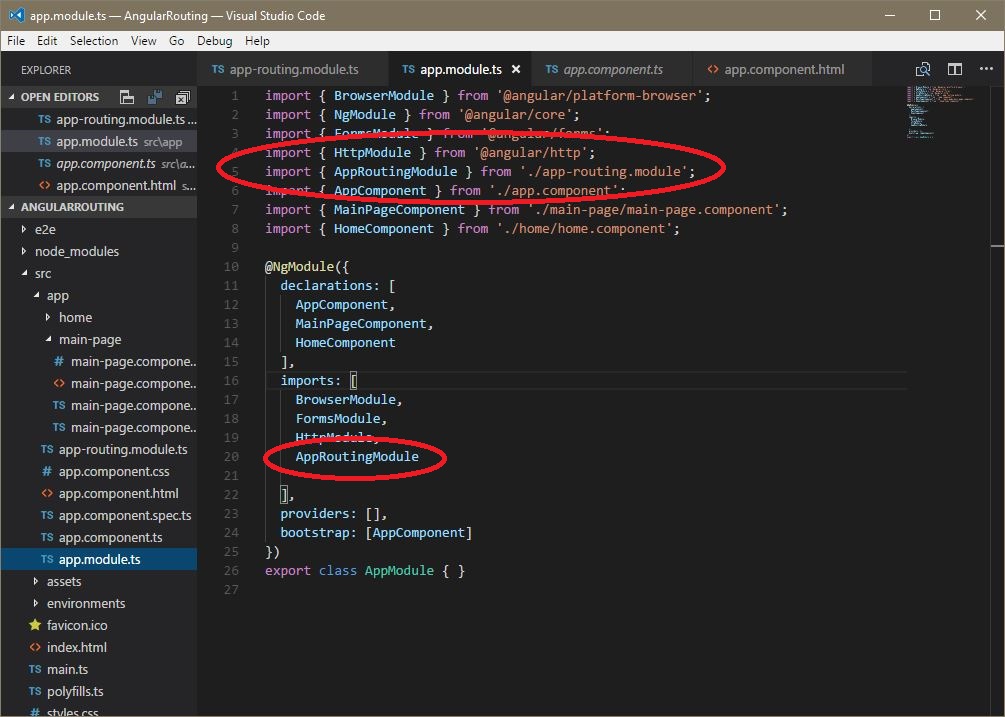
Następnie rejestrujemy Routing w pliku app.module.ts

Następnie tworzymy komponenty przez wykonanie komend w wierszu poleceń:
ng generate component home
ng generate component mainPage
Po utworzeniu komponentów możemy przejść do edycji pliku app-routing.module.ts
Tworzymy tablicę, w której będziemy wskazywać, który parametr URL będzie wskazywał na który komponent.
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'mainpage', component: MainPageComponent }
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { useHash: true })
],
exports: [RouterModule]
})
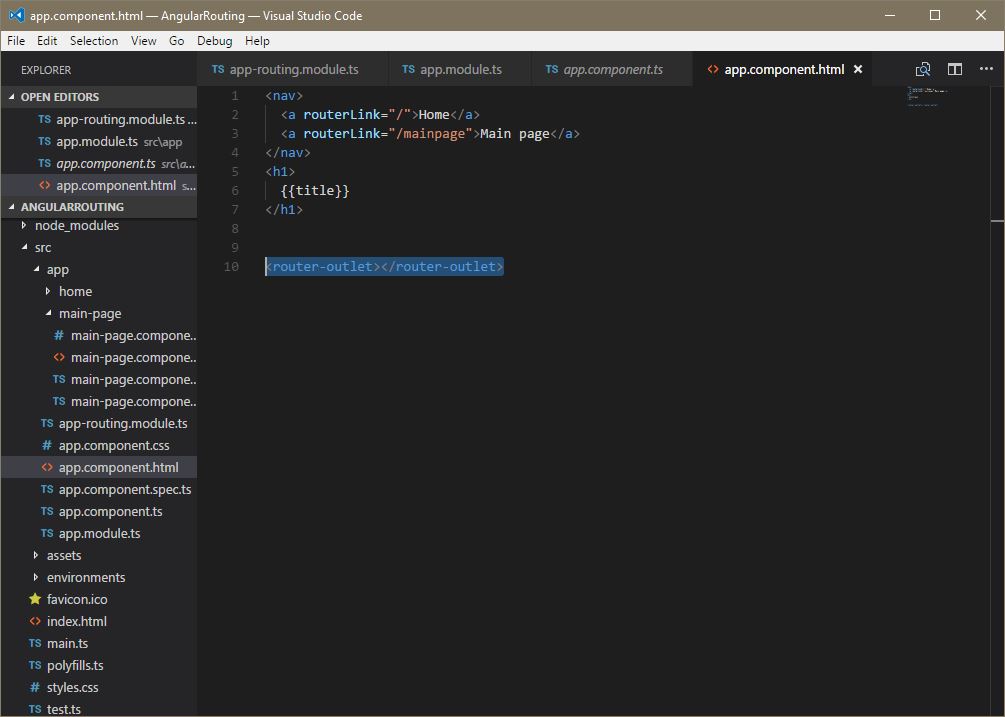
W kolejnym kroku musimy zmodyfikować widok app.component.html. Dodajemy na samym początku pliku .html nawigację, w której dodamy linki do konkretnych komponentów.
<nav>
<a routerLink="/">Home</a>
<a routerLink="/mainpage">Main page</a>
</nav>
Następnie dodajemy tag <router-outlet></router-outlet> w miejscu, w którym chcemy, aby wyświetlała się zawartość Routingu.

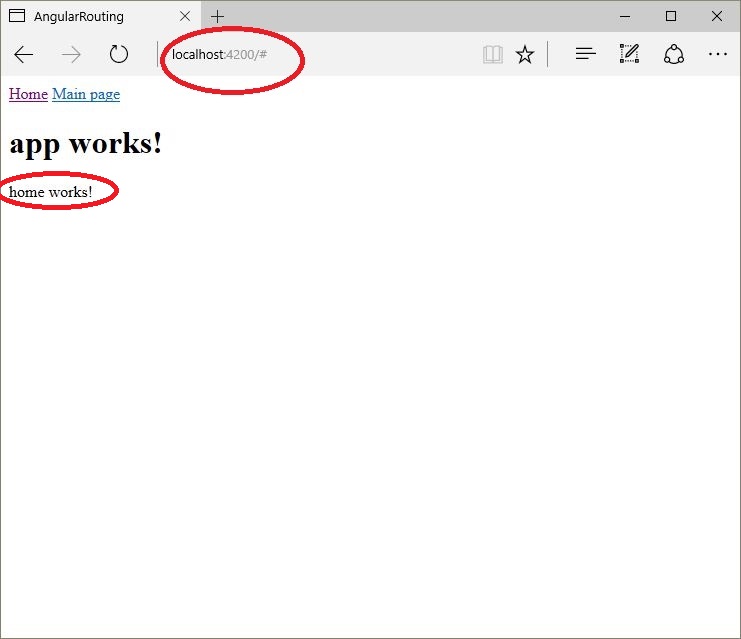
Po uruchomieniu aplikacji możemy przetestować jak działa Routing. Po kliknięciu w linki zmienia się adres URL i w miejscu tagu <router-outlet></router-outlet> wyświetlony zostanie widok z konkretnego kontrolera.


Stworzona przez nas aplikacja ma zaimplementowany Routing. Bez przeładowywania całej aplikacji można przełączać się między komponentami. Dzięki częściowemu przeładowaniu zostanie zaoszczędzony transfer danych i odciążone serwery internetowe. W tym momencie strona będzie się generować po stronie klienta, a nie po stronie serwera, co w znaczny sposób go odciąży.
Routing z parametrami
Następnym krokiem będzie dodanie możliwości przekazywania parametru w adresie URL. Najczęściej będzie to Id rekordu z bazy danych – primary key. Dzięki przekazanemu parametrowi komponent będzie mógł np. wysłać odpowiednie zapytanie do bazy danych i w odpowiedzi otrzymać informacje dotyczące produktu i wyświetlić je na widoku.
Na samym początku za pomocą wiersza poleceń tworzymy nowy komponent o nazwie product:
ng generate component product
I edytujemy tablice routes w pliku app-routing.module.ts, dodajemy do niej:
{ path: 'product/:id', component: ProductComponent }
:id w tym miejscu będzie przekazywany nasz parametr, który będziemy przekazywać do naszego komponentu przez adres URL.
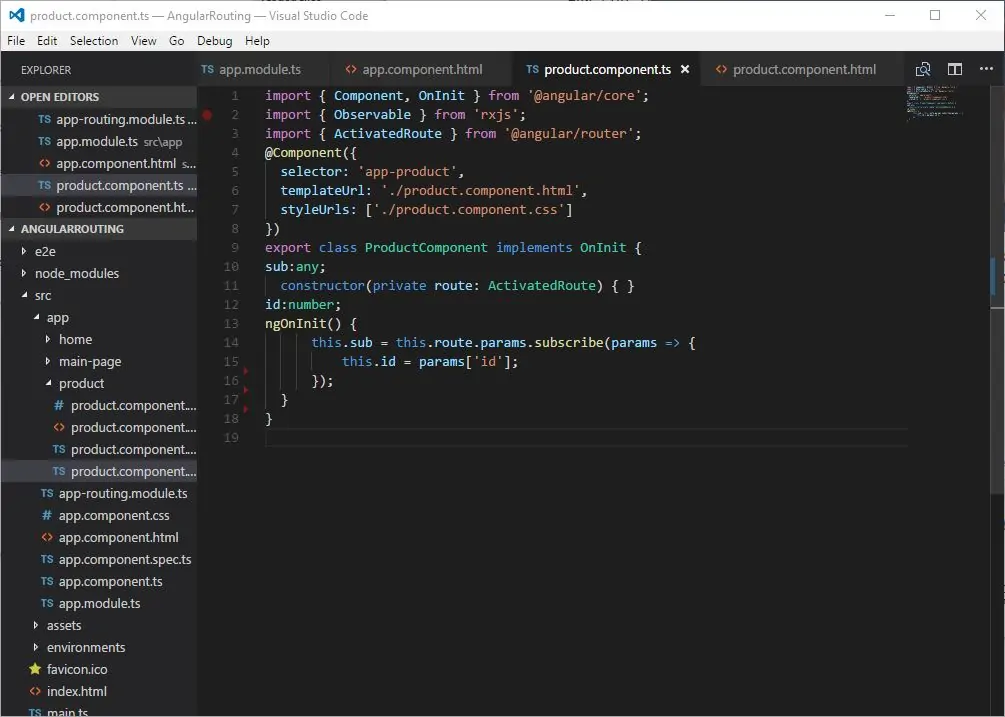
Następnie w pliku product.component.ts dodajemy property:
sub:any
id:numer
W konstruktorze dodajemy parametr private route: ActivatedRoute
W metodzie ngOnInit dodajemy kod, który przy każdej zmianie adresu URL będzie pobierał parametr i przypisywał go do property
this.sub = this.route.params.subscribe(params => {
this.id = params['id'];
});
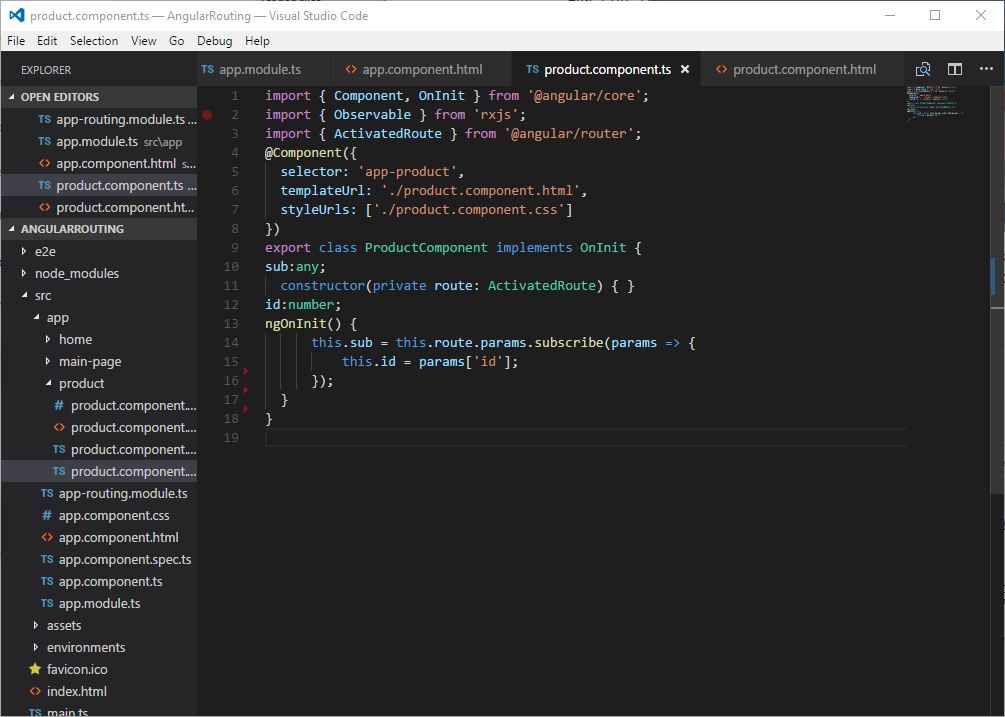
Nasz kontroler powinien wyglądać w ten sposób:

Następnie musimy zaktualizować widok aby wyświetlić przekazywany parametr i sprawdzić, czy wszystko działa tak jak powinno. Dodajemy do widoku:
{{id}}
Dodatkowo, edytujemy plik app.component.html aby dodać linki z parametrami kierujące nas do nowopowstałego kontrolera.
<a routerLink="/product/1">Produict 1</a>
<a routerLink="/product/2">Produict 2</a>
<a routerLink="/product/3">Produict 3</a>
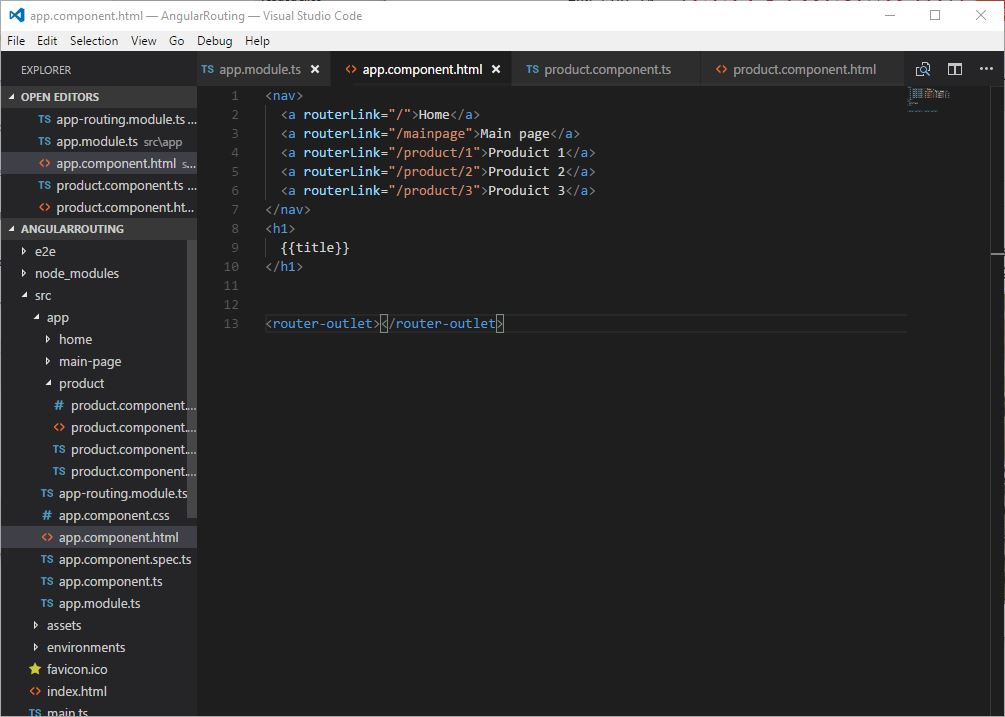
Kod HTML edytowanego widoku po modyfikacji powinien wyglądać w ten sposób:

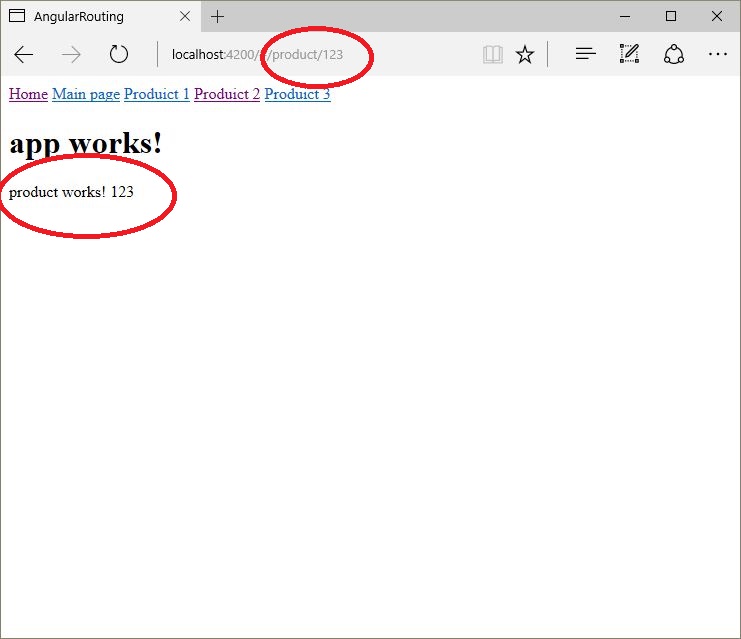
Po uruchomieniu aplikacji możemy zobaczyć, że mamy możliwość przesyłania przy pomocy adresu URL parametrów do kontrolera zarówno przez link, jak i ręczną edycję adresu URL.

Stworzona Angularowa aplikacja ma zaimplementowany Routing. Wraz z URL można przekazywać parametr bezpośrednio do kontrolera. Po kliknięciu w link zostanie przeładowany jedynie konkretny fragment strony internetowej, a nie cała aplikacja, jak to ma miejsce w tradycyjnych rozwiązaniach.
Aby udowodnić, że odświeża się jedynie konkretny komponent, a nie całość, należy zedytować plik app.component.html.
Musimy zaktualizować widok dodając do niego zewnętrzny komponent. Takim komponentem może być np. film z YouTube. Trzeba zamienić znacznik <router-outlet></router-outlet> na HTML’ową tabelkę.
<table>
<tr>
<td style="display: block;">
<iframe frameborder="0" height="100%" width="100%" src="https://youtube.com/embed/9bZkp7q19f0?autoplay=1&controls=0&showinfo=0&autohide=1">
</iframe>
</td>
<td>
<router-outlet></router-outlet>
</td>
</tr>
</table>

Jak widać, po kliknięciu w linki Main page, Produict 1, Produict 2 lub Produict 3 zmienia się jedynie część strony, a uruchomiony teledysk z YouTube odtwarza się dalej bez żadnego zacięcia.
Podsumowanie
Stworzona Angularowa aplikacja ma zaimplementowany Routing. Wraz z URL można przekazywać parametr bezpośrednio do kontrolera. Po kliknięciu w link zostanie przeładowany jedynie konkretny fragment strony internetowej, a nie cała aplikacja, jak to ma miejsce w tradycyjnych rozwiązaniach. Dzięki temu mechanizmowi podczas korzystania z aplikacji ograniczony zostanie transfer danych. Dzięki framework’owi Angular renderowanie strony internetowej będzie się dziać w całości po stronie klienta końcowego na podstawie danych otrzymanych z serwera internetowego. W znaczący sposób zostanie odciążony serwer, który nie będzie odpowiedzialny za tworzenie plików HTML, a jedynie za wysyłanie danych w formacie JSON/XML.
Pełen kod do przykładowej aplikacji znajduje się w repozytorium GitHub
Zachęcam również do zapoznania się z live demo aplikacji.